1.安装
yarn add react-router-dom 或者 npm install react-router-dom
2.在app.js中引入
import {Link,Route,BrowserRouter} from react-router-dom
1)写入路由链接
<Link to="/about" >About
升级版 单击以显示样式的名称 默认是active 样式名称重定义atguigu 记得要!important 增加权重

2) 注册路由

3) 需在index.js在文件中直接引入
确保App在组件外部报告了一个。BrowserRouter或者HashRouter
import {BrowserRouter} from react-router-dom
3.布线组件和常规组件之间的区别。

4.解决时尚缺失的三种方法

5.精确匹配和模糊匹配

6. 默认情况下,将显示第一个检索到的
’ 重定向

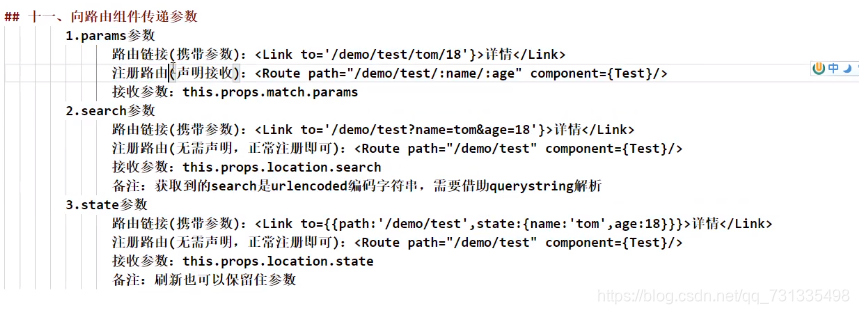
7.想要传送组件交付params 参数 通过this.props获得 分三步

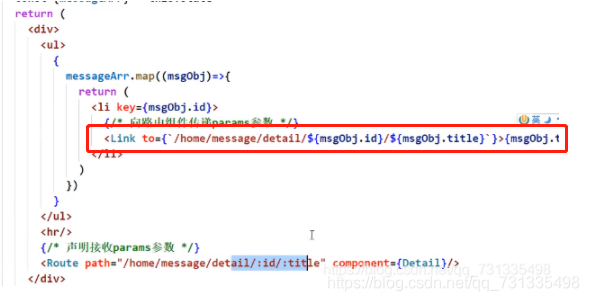
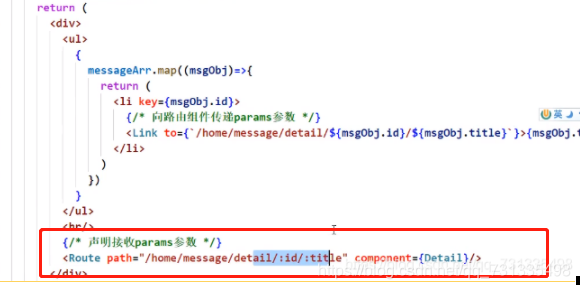
第一步:转移价值

第二步 声明接收

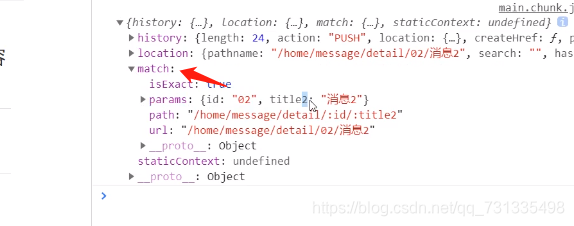
第三步 在组件中接收


7.想要传送组件交付search 参数 没有必要申报收据 只需注册即可

第三步 接收search参数 再localhost里 也可以成为query参数
import qs from querystring



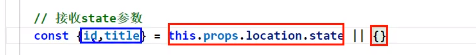
7.想要传送组件交付state参数 传输参数隐藏在地址栏中。
1定义

2.不需要申报,只需正常登记路线即可。
3.接收参数(刷新 接收参数未丢失)

### 总结:
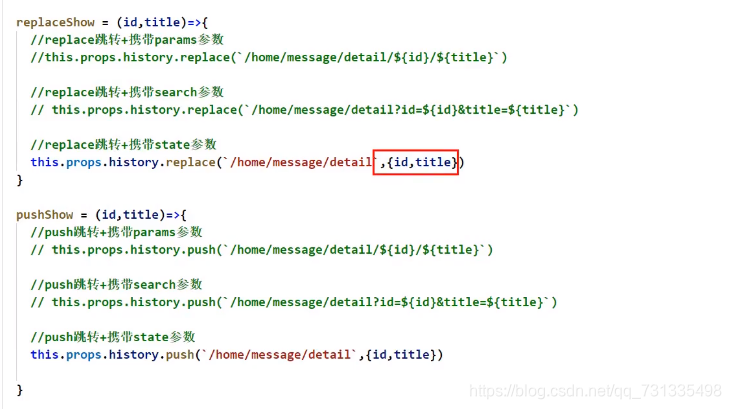
1.link 传参

2.单击事件以传输参数

3.一般组件如何具有布线组件。api使用withRouter方法

版权声明
所有资源都来源于爬虫采集,如有侵权请联系我们,我们将立即删除





 itfan123
itfan123







