js实现图片切换
原创HTML代码
js代码
//给图片Div绑定鼠标按下事件
$("#imgDiv").addEventListener("mousedown", function(divEvent){
//按压后,给出整体document绑定鼠标移动事件(我这里的图片可以是整体document拖,所以给document装订,也可根据自己的需要调整)
document.onmousemove = function(ev){
//根据鼠标移动调整图片。Div位置(此处使用)clientX、clientY、offsetX和offsetY),如果未减去offsetX和offsetY图片将始终位于鼠标点的右下角。
$("#imgDiv").style.left = ev.clientX - divEvent.offsetX + "px";
$("#imgDiv").style.top = ev.clientY - divEvent.offsetY + "px";
}
$("#imgDiv").onmouseup = function(){
//鼠标抬起后,将其解开mousemove事件
document.onmousemove = null;
}
document.onmouseup = function(){
//鼠标抬起后,将其解开mousemove事件(避免用户拖动过快,导致鼠标指针用完。imgDiv无法解绑mousemove事件,所以给出document也绑定了mouseup事件)
document.onmousemove = null;
}
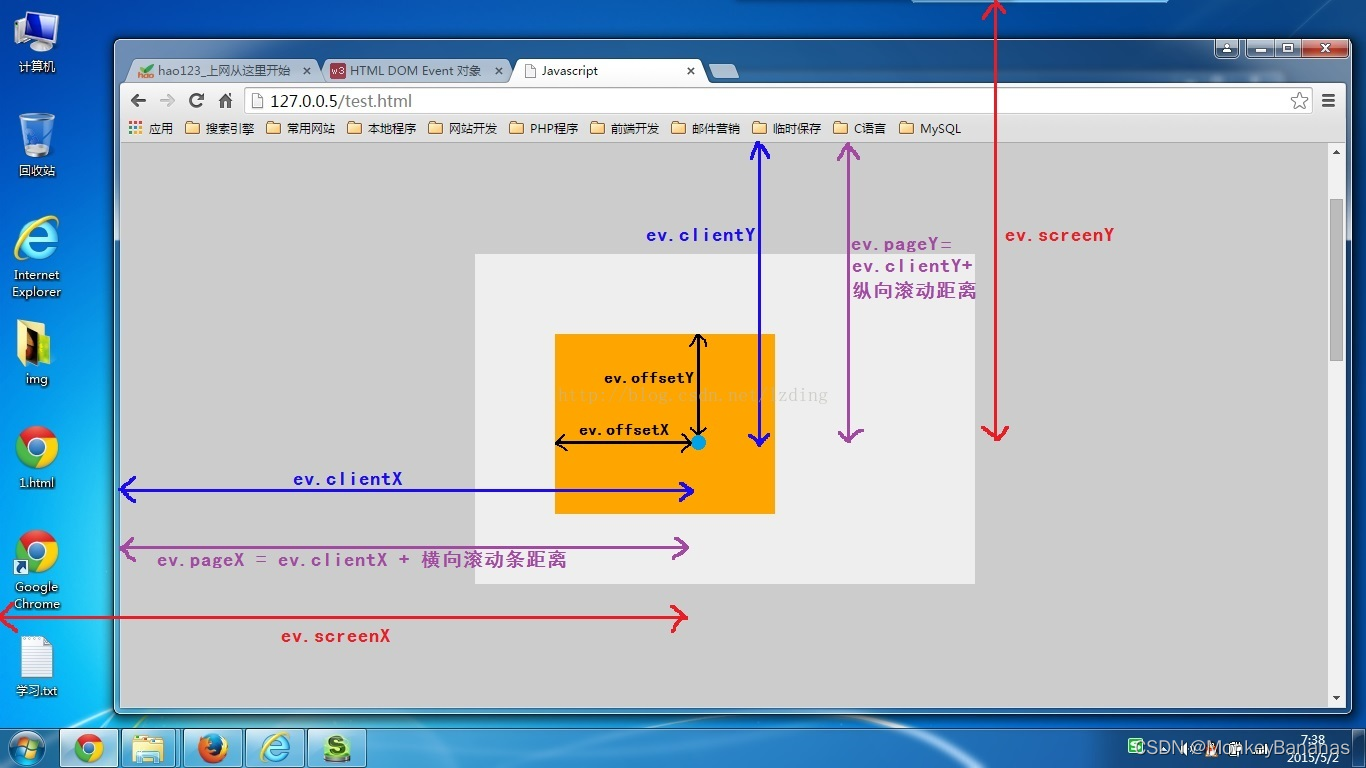
})下图解释了Event中client和offset以及其他属性值,以便更容易理解上面的逻辑。

上图还有更详细的介绍,点击
版权声明
所有资源都来源于爬虫采集,如有侵权请联系我们,我们将立即删除
上一篇:C#函数将n级实体类替换为一维分析源 下一篇:js实现图片切换
 itfan123
itfan123





